条件付き書式設定方法の解説
条件付き書式はどのようなことができるのか
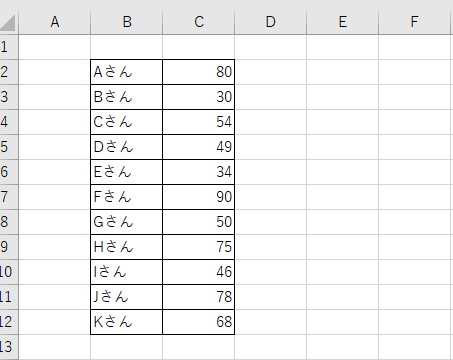
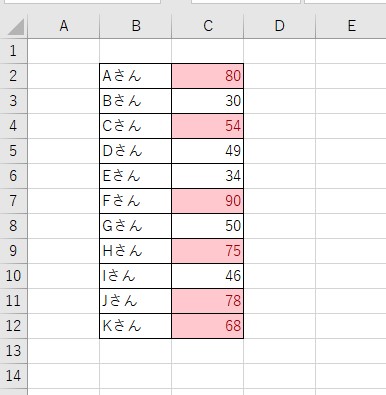
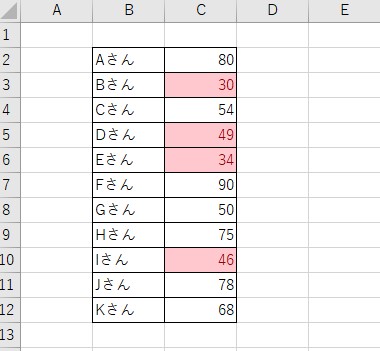
この表をみてください。
点数が50点以下はセル内を赤く塗りつぶすという条件書式を設定していきます。

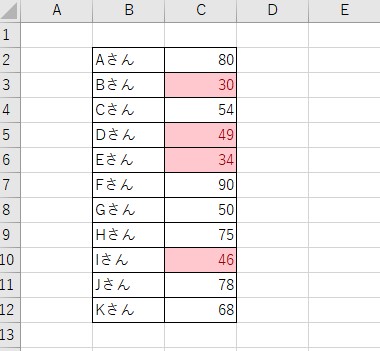
条件書式を設定すると自動でこのように50点以下の点数を赤く塗りつぶしてくれます。

これが条件書式の基本機能になります。
条件付き書式を設定するとどのような事ができるのか?
条件を満たした値では大きく分けると4つの設定
- 指定した値より大きい
- 指定した値より小さい
- 指定に範囲内
- 指定した値と等しい
などの条件付き書式の設定が行えます。
でわ実際に条件付き書式を設定していきましょう!
今回の条件は50より大きい値を赤く表示する。
手順

条件付き書式を設定したい範囲を指定し、メニューバーホームにある条件付き書式をクリックする。

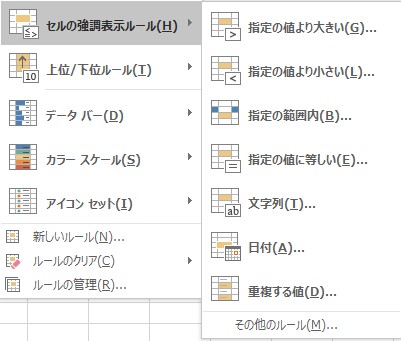
セルの強調表示ルールを選択し「指定の値より大きい」を選択。
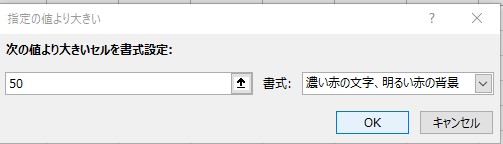
数値の設定画面が表示されますので条件の50を記入し、書式を濃い赤色文字と明るい赤の背景にしてOKする。

このように条件に合うセルは赤く表示されます。

カレンダーなどで土曜・日曜を赤く表示する方法
手順
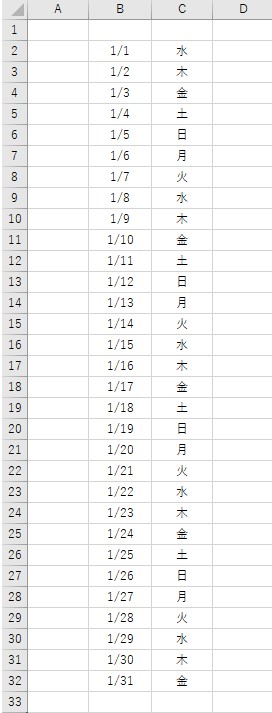
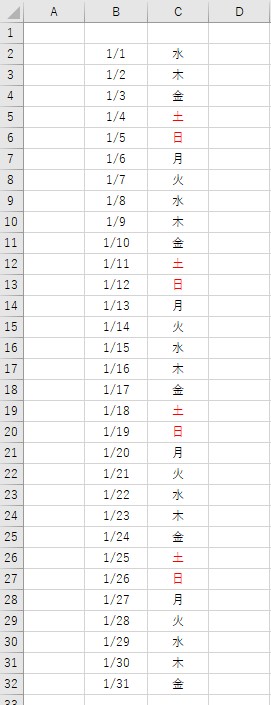
この表に自動で土曜、日曜を赤く表示していきます。

範囲を指定し条件付き書式を選択する
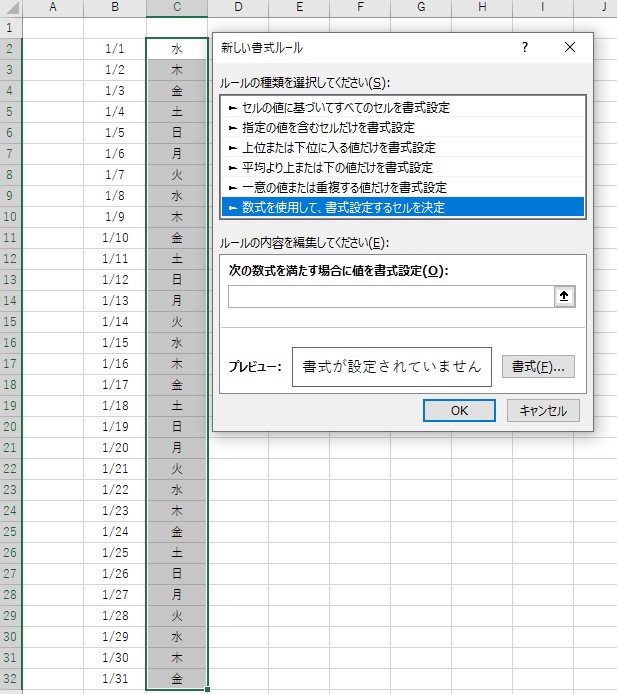
新しい書式ルールを選択し条件を記入していきます。

ルール内容を設定する欄にこのような数式を入れてください。
=WEEKDAY($B2)=1 と記入する
この関数はB2が日曜日だったらという意味になります。
書式は文字を赤く塗りつぶす様に設定してOKを押すと日曜日が赤く塗りつぶされます。
土曜日も同じように
=WEEKDAY($B2)=7と記入すると土曜日が赤く塗りつぶされます。

重複した値や単体の値を赤く表示する方法
手順
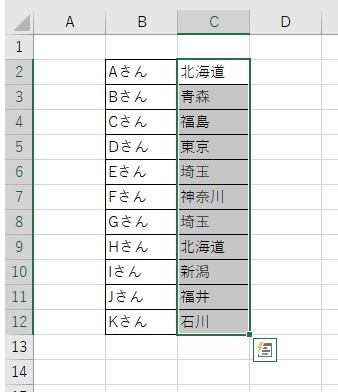
条件付き書式を設定する範囲を指定します。

条件付き書式をクリック、セルの強調表示ルールを選択し「重複する値を」選択する。

条件を設定する画面が表示されますので、重複OR一意のどちらかを選択し書式を設定してOKする。
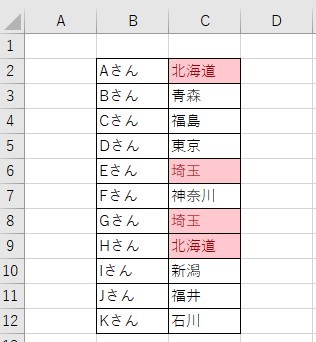
このように選択した条件よって表示か変化します。


自動で罫線を引く方法
シートで顧客名簿を管理ているとデータは増えて行きますよね?
その都度罫線を引いてシートに値を入れて行くのはとても面倒な作業です
どこまでデータを入力するのが終わり見えてこない為、罫線をいっぺんに引くこともできない
そんな時にオススメな機能が
セルに値を入れたら自動で指定した範囲内に罫線を引いてくれる機能です。
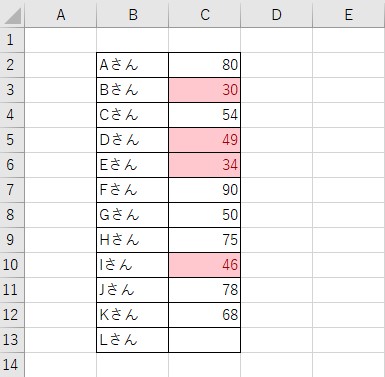
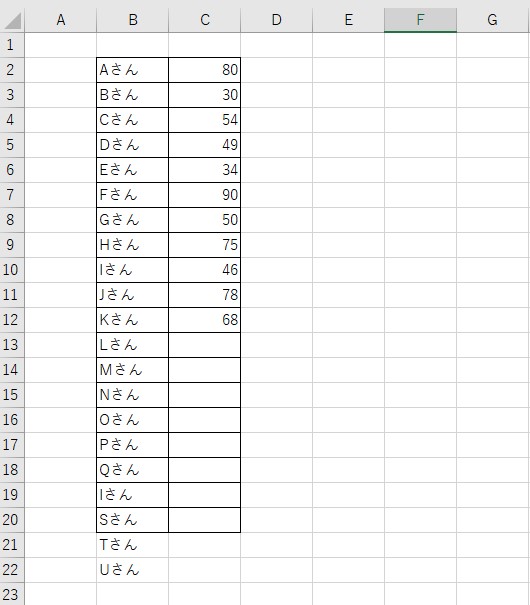
この表をご覧ください

上記の表にはすでに自動で罫線が引かれるように条件付き書式の設定を済ませてあります。
B列かC列に値を入れると自動的に外枠が記入されます。

手順
まず自動で罫線を引きたい範囲を指定します。
罫線を引きたい範囲はB2:C20までと指定し、メニューバーホームにある条件付き書式をクリックします。

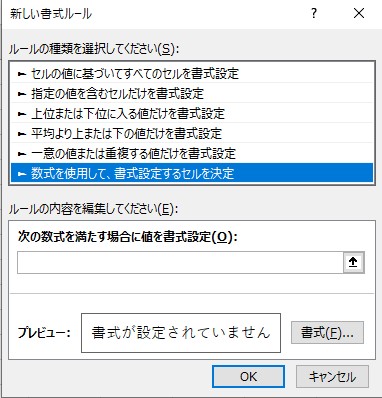
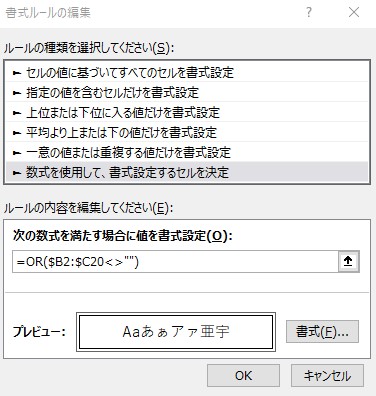
このような画面が表示されますので新しいルールをクリック

ルールの種類は「数式を使用して書式設定をするセルを決定」を選択、ルール内容は「$B2<>””」と記入したら書式をクリックします。
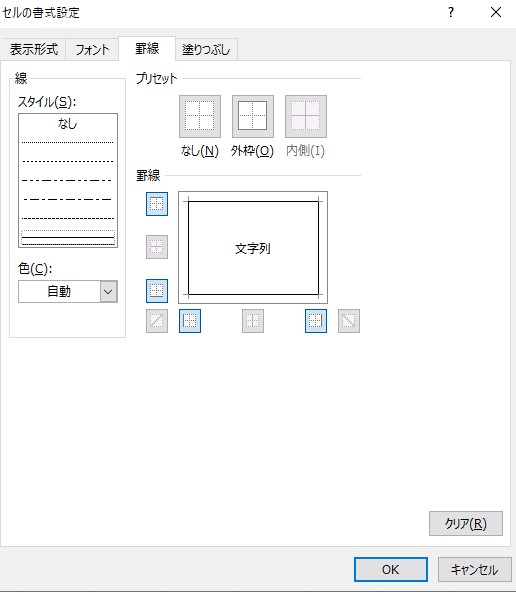
セルの書式設定画面が表示され罫線を選択し外枠をクリックしてOKを押す。
これで設定が完了になります。

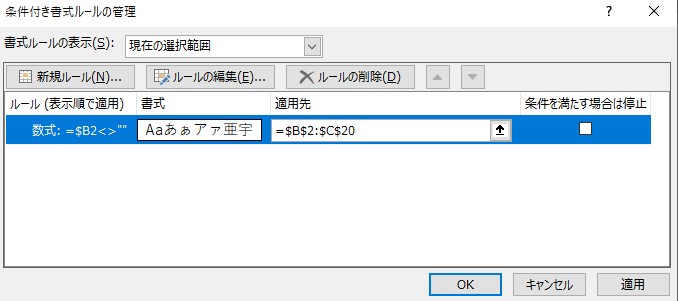
条件付き書式のルールを確認するとこのように条件が表示されております。

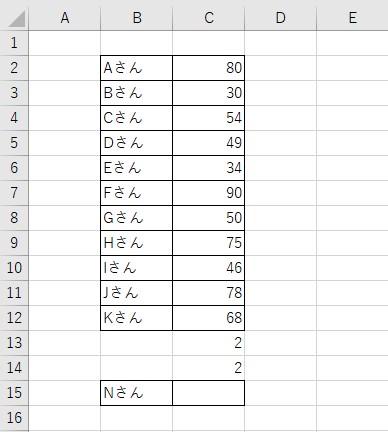
セルに値を入れて確認してみると自動で罫線が作成されていきます。

範囲指定したのはB20までなのでそれ以降に値を記入しても罫線は表示されません。
このやり方はB列に値を入れた時のみ罫線が自動で作成されるやり方で、C列だけに値を入れても罫線は作成されません。

値をC列だけに入れても罫線を表示させるにはルール内容の数式を変更する必要があります。
「OR($B2:$C20<>””)と記入します。

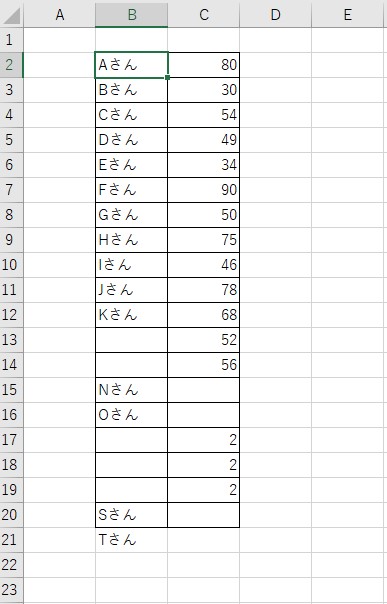
この条件でC列のセルに値を入れて行くと自動で罫線が作成されていきます。

条件付き書式 まとめ
条件付き書式は自動で様々な事してくれます。
今回ご紹介して条件付き書式はごく一部になります。
業務に応用できるものはどんどん使いこなして自分のスキルにしていきましょう。